Font embedding in Flash cs5
When i switched to Flash CS 5 am always confused with font embedding in Dynamic Textfield. It's different from CS4 and also not simple. So i am trying to list out the methods i used to embed fonts in flash CS
Method One
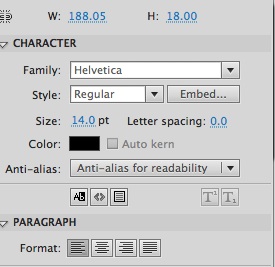
It's used to embed fonts for single or similar type of textfields. If the textfields were using same font and format this is effective. To do so first select the TextField and goto the properties panel.
select the embed button . It will open embed window. select the glyphs needed.
In this method any additional code is not needed.
Method Two
If you tried to embed same font with different textformat using the above method , most probably the format will not be applied. To solve this the subset of the fonts should be embedded and need format textfield using TextFormat.
The code looks like this:
Method Three
The third method of embeding font is to load from external swf file. In this method Fonts added as a subclass of Font class . The embed fonts must be export for Actionscript.
The fonts will be loaded to an external swf and it will be loaded in runtime. The exported class should registered using Font class.
In main movie the code looks like this
Any way textfields in stage are not working properly. I think the problem is it will instantiate before the font is loaded.
I have attached my source here. while embedding the glyphs, select the required ones. Otherwise it will affect the size of the movie.
These are not the complete list . It's not an expert opinion . And it's about Flash CS5 and not Flex . In Flex there is embed tag which is used to embed fonts. These are the methods used by myself for dynamic font embedding. Hope some people will contribute their experiances also to this.
Method One
It's used to embed fonts for single or similar type of textfields. If the textfields were using same font and format this is effective. To do so first select the TextField and goto the properties panel.
select the embed button . It will open embed window. select the glyphs needed.
In this method any additional code is not needed.
Method Two
If you tried to embed same font with different textformat using the above method , most probably the format will not be applied. To solve this the subset of the fonts should be embedded and need format textfield using TextFormat.
The code looks like this:
var format:TextFormat = new TextFormat();
format.font = "Helvetica";
format.bold = true;
var format3:TextFormat = new TextFormat();
format3.font = "Helvetica";
format3.bold = true;
t2_txt.embedFonts=true;
t2_txt.defaultTextFormat = format;
t3_txt.defaultTextFormat = format3;
t1_txt.text = "Hello World 01 *";
t2_txt.text = "Hello World 01 *";
t3_txt.text = "Hello World 01 *";
Method Three
The third method of embeding font is to load from external swf file. In this method Fonts added as a subclass of Font class . The embed fonts must be export for Actionscript.
The fonts will be loaded to an external swf and it will be loaded in runtime. The exported class should registered using Font class.
import flash.text.Font;
Font.registerFont(Font1);
In main movie the code looks like this
import flash.display.Loader;
function onLoaded(e:Event):void
{
var embeddedFonts:Array = Font.enumerateFonts(false);
for (var i:Number = 0; i < embeddedFonts.length; i++)
{
var item:Font = embeddedFonts[i];
trace("[" + i + "] name:" + item.fontName + ", style: "
+ item.fontStyle + ", type: " + item.fontType);
}
var t1_txt:TextField=new TextField();
addChild(t1_txt);
t1_txt.x=20;
t1_txt.y=100;
t1_txt.embedFonts = true;
var format:TextFormat = new TextFormat();
format.font = "Helvetica";
format.bold = true;
t1_txt.defaultTextFormat = format;
t1_txt.text = "hello world 01 *";
//
var t2_txt:TextField=new TextField();
addChild(t2_txt);
t2_txt.x=20;
t2_txt.y=200;
t2_txt.embedFonts = true;
var format2:TextFormat = new TextFormat();
format2.font = "Helvetica Light";
t2_txt.defaultTextFormat = format2;
t2_txt.text = "hello world 01 *";
}
Any way textfields in stage are not working properly. I think the problem is it will instantiate before the font is loaded.
I have attached my source here. while embedding the glyphs, select the required ones. Otherwise it will affect the size of the movie.
These are not the complete list . It's not an expert opinion . And it's about Flash CS5 and not Flex . In Flex there is embed tag which is used to embed fonts. These are the methods used by myself for dynamic font embedding. Hope some people will contribute their experiances also to this.






Comments
Ii also used tour third method, as this was the only way up until now, I guess, to work with multiple fonts.
What's your experience with mixed fonts and mixed styles within 1 textfield?
How do you cope with that? I'm interested to know.
Cheers.
optical storage disks
Promotional USB Drivers