Angular 4 - The Beginning
When i first started using Angular 2 its in beta. Getting started with Angular is pretty easy. The team provided an awesome cli-tool which will help to create, develop, test and build the Angular project easily. We need to install the angular/cli (Formerly angular-cli) globally. Latest angular/cli(1.1.2 at the time of this writing) will create an Angular 4 project.
Suppose you need to create an Angular 2 project. What will you do? NOrmally what i will do is will install rc4 version of angular cli and create a new project, which will by default create a angular2 project. Then later will update to latest cli and the project will work smoothly in latest cli,
So that's all about angular/cli. You could check out detail in here.
Lets create an application and try it. For creating new application run the following command.
This will create a new application and it will install all the dependencies . Do you know what the coolest thing about this cli? You don't have to waste a single minute to setup the development environment. Just think about the application and its structure. forget about the development environment.
Since our application needs routing am going to create a routing file and also the prefix. Prefix is a short name which will be added to every component which we create with cli. Which will make our application components more unique. So am gonna create app like
Here the "lm" means just "logicmania". That's it. Nothing more. You could use anything you wanted.
This is how our application looks.
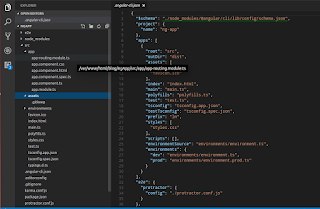
Lets check the application. You will find number files and folders. At this time we are concerned about whats inside "src/app" and "src/assets" because this is where our actual application code resides. Outside this application is mostly related to development environment like testing and so on.
Inside the "app" folder you will find a root component has been created. This component does have a html, ts, css and spec file for unit testing. This is where our actual application starts.
If you check the app.component.ts, you can find component definition in the top section. If you check the selector you can find it like "lm-root". "lm" is the prefix added when we created the application. You can view and change this prefix from ".angular-cli.json". Also you could find the html and style sheet files where added in this section. Go to index.html in the "src" folder. You can find the "lm-root" is in the body.
Check the app.module.ts file. You can find BrowserModule which is imported in the module. Note that it will only imported in only one time.
Enough of this code reviews lets run the application .
Go to browser and use http://localhost:4200/#/. Your app is up and running. You could see a page like this one.
You could find the code here.
npm install -g @angular/cli
Suppose you need to create an Angular 2 project. What will you do? NOrmally what i will do is will install rc4 version of angular cli and create a new project, which will by default create a angular2 project. Then later will update to latest cli and the project will work smoothly in latest cli,
npm install -g @angular/cli@1.0.0-rc.4
So that's all about angular/cli. You could check out detail in here.
ng new ngApp
This will create a new application and it will install all the dependencies . Do you know what the coolest thing about this cli? You don't have to waste a single minute to setup the development environment. Just think about the application and its structure. forget about the development environment.
Since our application needs routing am going to create a routing file and also the prefix. Prefix is a short name which will be added to every component which we create with cli. Which will make our application components more unique. So am gonna create app like
ng new ngApp --routing --prefix=lm
Here the "lm" means just "logicmania". That's it. Nothing more. You could use anything you wanted.
This is how our application looks.
Lets check the application. You will find number files and folders. At this time we are concerned about whats inside "src/app" and "src/assets" because this is where our actual application code resides. Outside this application is mostly related to development environment like testing and so on.
Inside the "app" folder you will find a root component has been created. This component does have a html, ts, css and spec file for unit testing. This is where our actual application starts.
If you check the app.component.ts, you can find component definition in the top section. If you check the selector you can find it like "lm-root". "lm" is the prefix added when we created the application. You can view and change this prefix from ".angular-cli.json". Also you could find the html and style sheet files where added in this section. Go to index.html in the "src" folder. You can find the "lm-root" is in the body.
Check the app.module.ts file. You can find BrowserModule which is imported in the module. Note that it will only imported in only one time.
Enough of this code reviews lets run the application .
cd ngApp
ng serve
Go to browser and use http://localhost:4200/#/. Your app is up and running. You could see a page like this one.
You could find the code here.
git clone https://github.com/harilal/ngApp.git cd ngApp git checkout -b part1.0 npm install ng serve




Comments
Angular Training in Chennaihennai
Angular JS Training in Chennai
Python Training in Chennai
Python course in Chennai
ccna Training institute in Chennai
ccna institute in Chennai
R Training in Chennai
R Programming Training in Chennai
Python Training in Velachery
Python Training in Tambaram
Aviation Academy in Chennai
Air hostess training in Chennai
Airport management courses in Chennai
Ground staff training in Chennai
Medical coding training in Chennai
Fashion designing courses in Chennai
Interior design courses in Chennai
german classes in mulund
german language classes in mulund
german classes in mulund west
German Course in Mulund East
French Classes in Mulund
French Classes in Mulund East
French Classes in Mulund West
French Language Classes in Mulund
Python training in Chennai/Python training in OMR/Python training in Velachery/Python certification training in Chennai/Python training fees in Chennai/Python training with placement in Chennai/Python training in Chennai with Placement/Python course in Chennai/Python Certification course in Chennai/Python online training in Chennai/Python training in Chennai Quora/Best Python Training in Chennai/Best Python training in OMR/Best Python training in Velachery/Best Python course in Chennai/<a
Spoken English Classes in Bangalore
Spoken English Classes in Chennai
Spoken English Classes in BTM
Spoken English Classes in Marathahalli
Spoken English Classes near Marathahalli
Spoken English Marathahalli
DevOps Training in Bangalore
PHP Training in Bangalore
Data Science Courses in Bangalore
English Speaking Course in Bangalore
Dot Net Training in Chennai | Dot Net Training in anna nagar | Dot Net Training in omr | Dot Net Training in porur | Dot Net Training in tambaram | Dot Net Training in velachery
Content Writing Online Course
Content Writing Training in Chennai
Google Analytics Training in Chennai
Google Analytics Online Training
what does a devops engineer do
what is soft skill development
how to learn tableau
best way to improve spoken english
blue prism technical interview questions
blue prism interview questions for freshers
javascript basic interview questions
SharePoint Training in Chennai
SharePoint Course in Chennai
PLC Training in Chennai
HR Course in Chennai
React Native Course in Chennai
React Native Online Course
For more info Contact us: +91-9654271931, +971-505593798 or visit online tutoring sites for class 11
SAP HANA Admin Training
React JS Training
Contact us today at +91 9654271931 or visit: chemistry tuition for class 11 near me